This control renders each field in a list item with an appropriate control. A single line text field will be rendered as a text box while a lookup field will be rendered as combo box. This control resides in the Microsoft.SharePoint.WebControls namespace of the Microsoft.SharePoint.dll.
In its simplest way you can declare the control as follows:
<spuc:ListFieldIterator ID="TestListFieldIterator" runat="server"
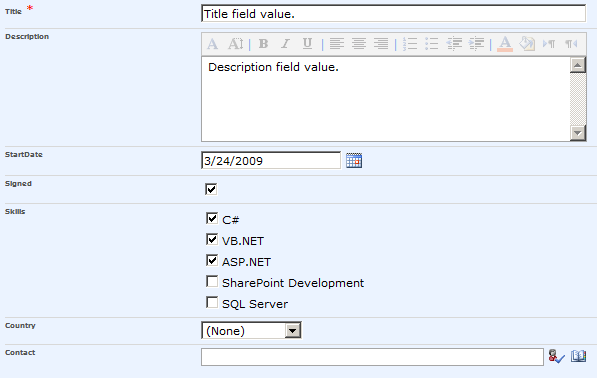
ControlMode="Edit" ListId="{e2886b6e-4d63-4063-a02c-eac7fb3aef79}" />This renders the first list item as follows:

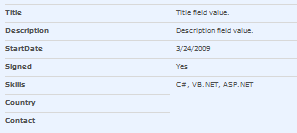
You can also set the ControlMode attribut to Display which renders the list item as follows:

If the control mode is set to New, empty controls are shown.
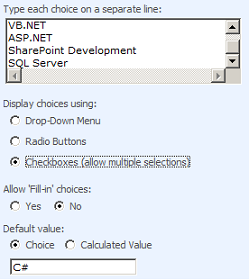
The way a choice field is rendered depends on the definition of the column. If you opted for a dropdown list when you created the column, the field is rendered as a dropdown. If you opted for check boxes for multi selection, the field is rendered as a list of check boxes:

You can set different properties of the ListFieldIterator control:
- ListId: This property must contain the id – which is a Guid - of the list you want to display.
- ControlMode: Defines whether the controls are displayed in display mode, edit mode or new mode.
- ExcludeFields: Specify the fields that don’t need to be rendered. Separate each field with ;#
- Item: In code behind, you can retrieve the current list item by using this property.
- ItemId: in code behind, you can retrieve the id of the current list item. But you can also decide which item to render by setting this attribute declaratively.
<spuc:ListFieldIterator ID="TestListFieldIterator" runat="server"
ControlMode="Edit" ListId="{e2886b6e-4d63-4063-a02c-eac7fb3aef79}" ItemId="2" />- List: In code behind, you can retrieve the current list by using this property.
- Template: you can set this property if you have deployed your own custom template to the 12\TEMPLATE\CONTROLTEMPLATES folder.
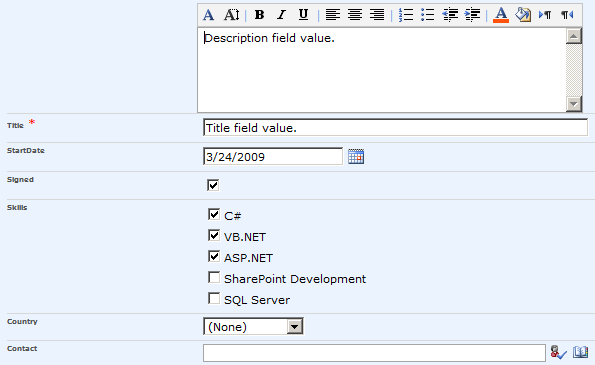
If you first add one or more controls to render fields from the list, and then add a ListFieldIterator control, it will automatically detect the fields already rendered and will not render them anymore. This can be useful if you want to change the order in which the controls must appear, or even more if you want to change the standard rendering of one or more fields (f.e. if you want to render one of the fields using Silverlight ![]() ).
).
<spuc:RichTextField ID="ContactTextField" runat="server"
ControlMode="Edit" ListId="{e2886b6e-4d63-4063-a02c-eac7fb3aef79}" FieldName="Description"/>
<spuc:ListFieldIterator ID="TestListFieldIterator" runat="server"
ControlMode="Edit" ListId="{e2886b6e-4d63-4063-a02c-eac7fb3aef79}" />
This does not count for controls added AFTER the ListFieldIterator control.
Don’t forget to add a page directive in order to be able to use the control:
<%@ Register TagPrefix="spuc" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>You can use this control in web parts and application pages but in general it is used in custom list definitions. When creating a custom list definition, the columns of the list will be rendered in a standard DisplayForm, NewForm and EditForm. If this standard rendering behavior does not satisfy your needs you can develop your own custom control templates. They need to be deployed in the 12\TEMPLATE\CONTROLTEMPLATES directory and need to be referenced in Forms element of the schema.xml of the custom list definition:
<Forms>
<Form Type="DisplayForm" Url="DispForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main"/>
<Form Type="EditForm" Url="EditForm.aspx" SetupPath="pages\form.aspx" Template="CustomersForm" WebPartZoneID="Main"/>
<Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" Template="CustomersForm" WebPartZoneID="Main"/>
</Forms>The Template attribute must contain the name of the template that is defined in an ascx control deployed in the 12\TEMPLATE\CONTROLTEMPLATES folder.

0 comments:
Post a Comment